
useeffect가 왜 필요한지 먼저 알아보자.

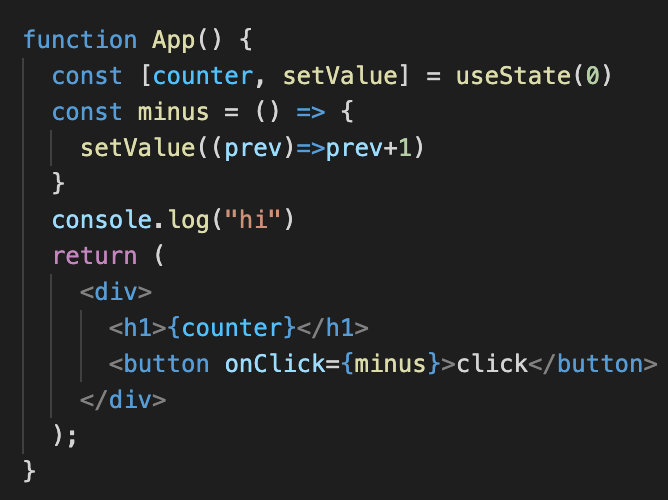
useState를 활용하여 위와 같이 단순히 버튼을 누르면 카운트가 되는 코드를 짜주자.

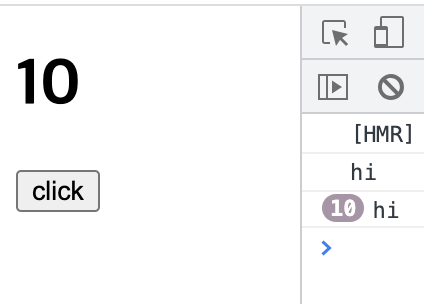
카운터가 올라가는 게 보이듯이 코드는 정상적으로 실행된다. 하지만, console에서 확인할 수 있듯이 원하지 않는 hi까지 rerender 되어 버려서 console창에 출력이 된다. useEffect는 이렇게 원하지 않는 요소가 rerender 되는 것을 방지하기 위한 문법이다.

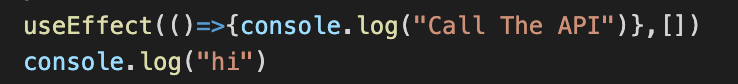
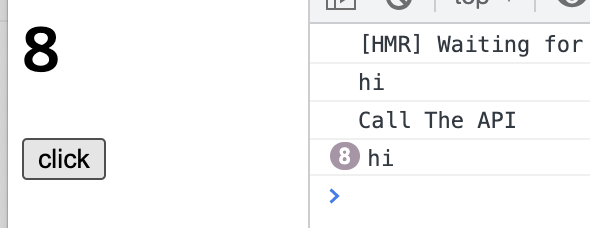
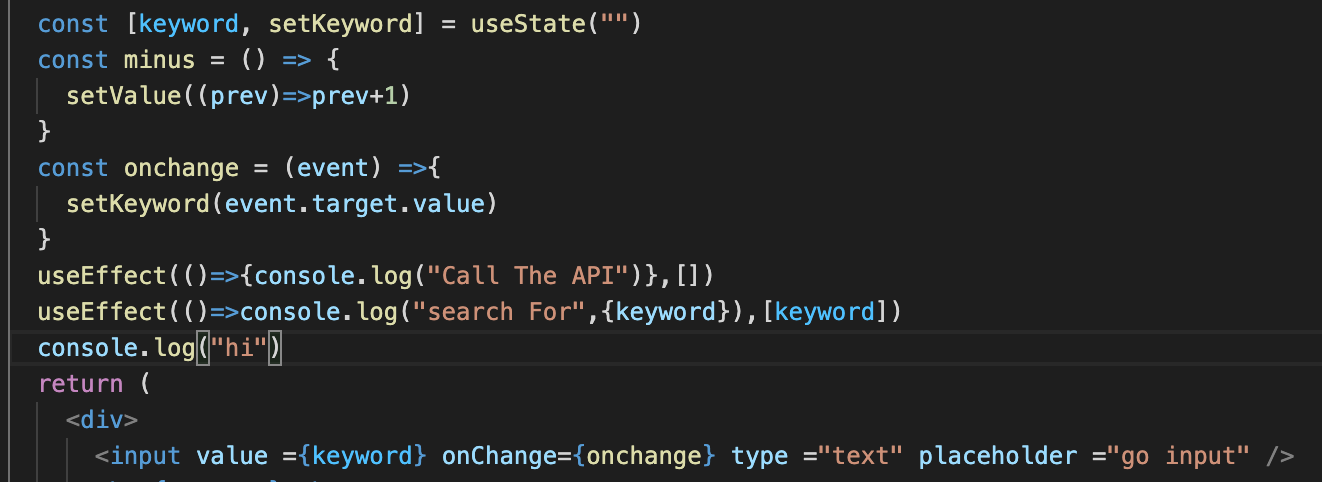
위와 같이 처음 render 될 때만 실행시키고 싶은 코드를 useEffect안에 넣어놓고, 그렇지 않은 코드는 그 밑에 작성하자.

그러면 useEffect안에 설정해 주었던 Call The API는 한 번만 출력되고, onClick때마다 hi만 rerender 돼서 출력된다. 그럼 useEffect에 있는 뒤에 []는 무엇일까. 알아내기 위해서 input속성 하나와 거기에 값을 입력하면 state를 바꿔주는 함수도 생성해보자.

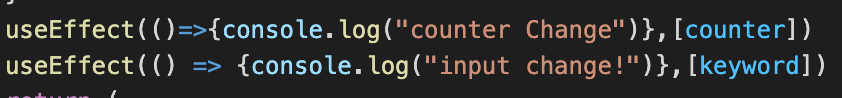
그러고 나서 useEffect를 활용하여 "serach For name"을 한 번만 실행하되 뒤에 [keyword]를 달아서 keyword가 변할 때에만 이 함수를 실행한다를 설정해주자.

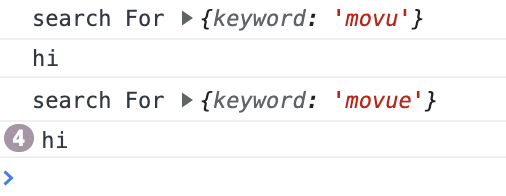
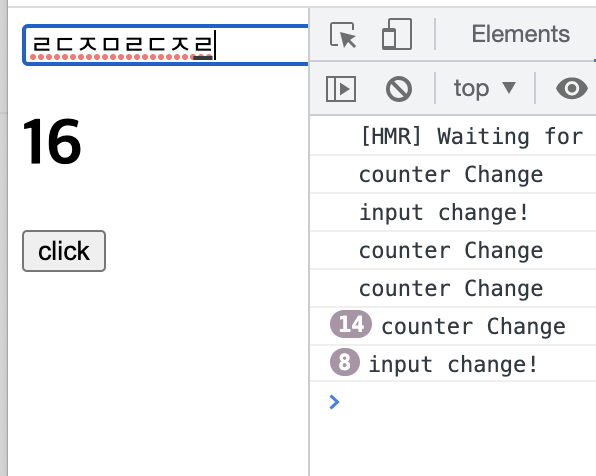
그러면 counter를 누를 때는 hi만 실행이 되고, input에 값을 입력하면 hi는 따로 설정해둔 게 아니기 때문에 search For과 같이 실행된다. 정리해 보면 useEffect는 인자를 두 개를 받는데 앞에는 실행시키고 싶은 함수, 뒤의 인자는 앞의 함수가 실행되야할 조건이 들어가는 것을 알 수 있다.
useEffect(function, condition for function dependency )

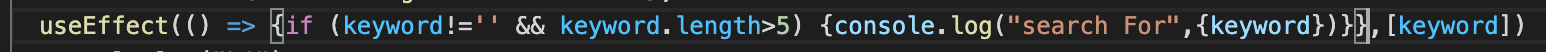
또한, 위와 같이 useEffect 안에는 조건문을 사용할 수도 있다. keyword가 변할 때 말고도, Counter가 변할 때에도 useEffect를 활용하여 설정해 줄 수 있다.

dependency에 이렇게 인자들을 넣으면 저 값이 변할 때마다 앞의 인자에 있는 함수를 실행하게 된다.

이렇게 말이다. 이제 cleanup function에 대해 알아보자. cleanup function은 많이 쓰이지는 않지만, component의 상태가 변경되었을 때 그것을 알리는 역할을 해준다.

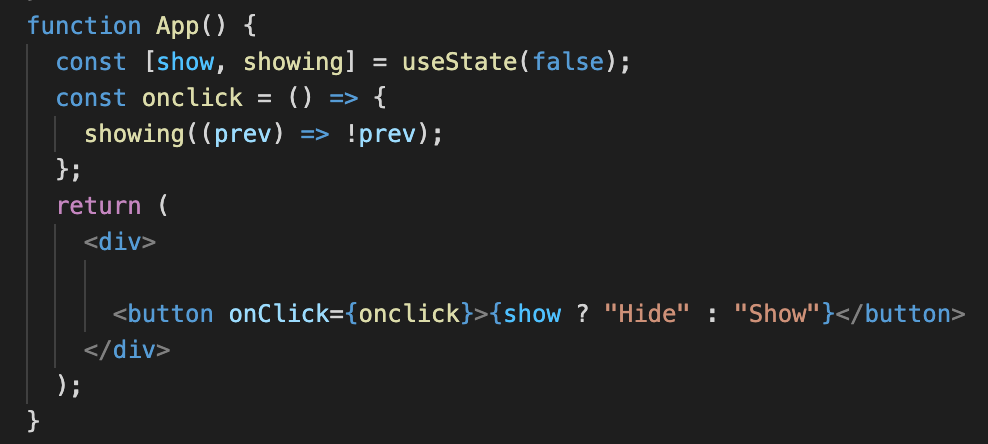
cleanup function의 기능을 알기 위해 위와 같이 click 할 수 있는 버튼을 만들어주자. 그리고 useState로 False를 지정해 주었던 show를 click 할 때마다 상태가 변할 수 있게 onclick 함수를 지정해 준다.

요렇게 버튼이 하나 만들어진다.

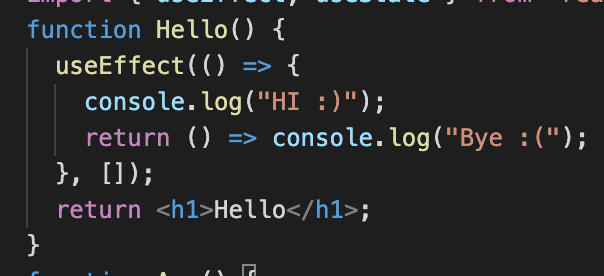
그리고 Hello라는 함수를 만들어 주고 그 안에 useEffect를 사용하여 consol.log("HI")가 한 번만 출력되게 설정해주는데 그 조건은

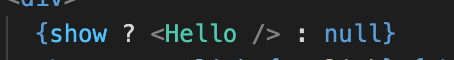
요렇게 div안에 달아준다. 그리고 그다음에 나오는 return문이 cleanup function이다. 앞에 있는 구문이 아니면 return 뒤에 있는 친구를 실행시키는 것이다.

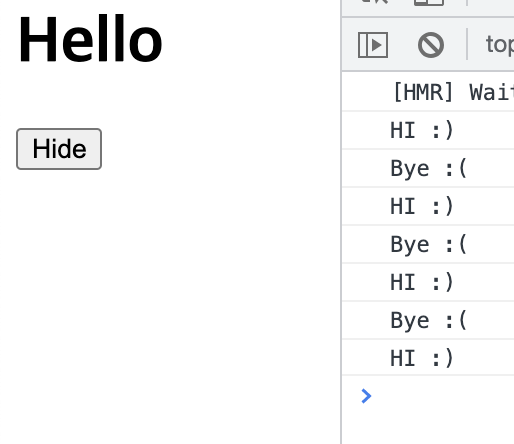
실행시켜보면 버튼을 누를 때마다 HI와 Bye가 반복해서 나오는 것을 확인할 수 있다.
'Study > Front' 카테고리의 다른 글
| ReactJs#6 - react basic (0) | 2021.11.11 |
|---|---|
| ReactJs#5 -todolist (0) | 2021.11.09 |
| ReactJs#0 -basic,state (0) | 2021.11.02 |
| ReactJS#3 -async (0) | 2021.11.01 |
| ReactJS#2 -state (0) | 2021.10.30 |



