
이번에는 지금 까지 배운 react 기초 문법들로 간단한 프로젝트를 해 볼 것이다. 코인의 데이터를 가지고 있는 API가 있으면 그 API를 불러와서 우리가 원하는 데이터를 화면에 보이게 하는 것이다.


우선 데이터를 받을 때까지 기다려야 하기 때문에 loading을 useState로 설정해주고, return문에 loading의 삼항 연산자를 사용해 문구를 띄워준다.

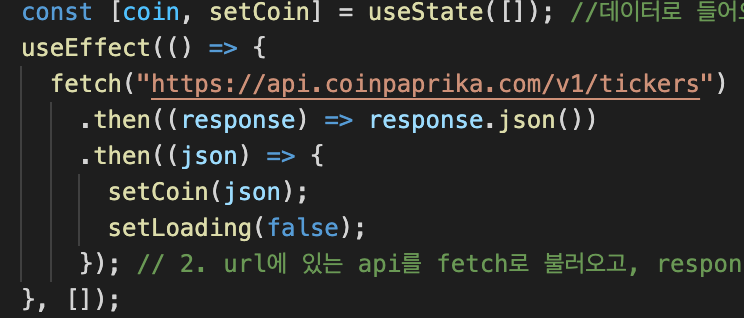
fetch로 api를 불러오고, then을 활용하여, 불러온 response를 json에 저장해준다. 그리고 그 json을 활용하여, 빈 배열로 저장해 둔 coin에 setCoin을 활용하여 json을 저장한다. 그리고 데이터를 불러오는 과정은 끝났기 때문에 loading을 false로 설정해준다.

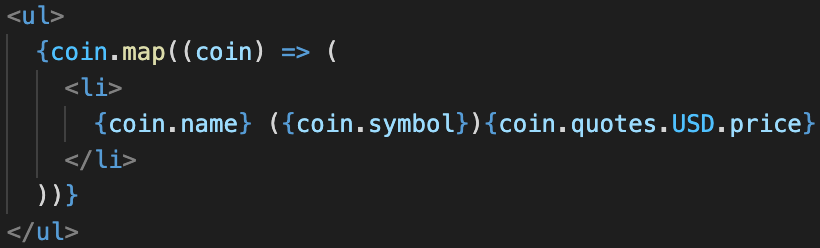
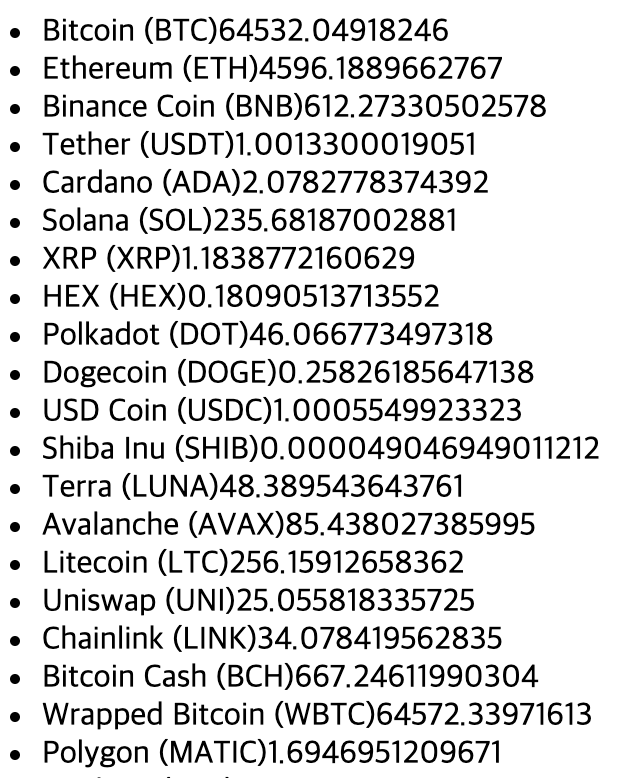
coin에는 araray가 담겨있기 때문에 map을 활용한다. react에서 map을 쓸 때는 key값이 꼭 필요하지만, 이 coin 배열에는 symbol이라는 구분자가 있기 때문에 따로 key를 지정할 필요는 없다. 그렇게 coin.map(coin)으로 인자를 coin으로 설정해두고, 함수를 활용하여 coin배열 안에 있는 요소들에 접근하여 저 친구들을 <li>로 출력하게 한다.

그러면 원하는 결과물을 html상에 얻을 수 있다. useState, useEffect, map 등 간단한 것들이지만, 어떻게 쓰이는지 기억할 필요가 있다.
'Study > Front' 카테고리의 다른 글
| 페이지 성능 최적화 recoil (0) | 2023.06.08 |
|---|---|
| React Native #0 (0) | 2022.02.18 |
| ReactJs#5 -todolist (0) | 2021.11.09 |
| ReactJs#4 -useEffect (0) | 2021.11.08 |
| ReactJs#0 -basic,state (0) | 2021.11.02 |


